这篇文章上次修改于 2932 天前,可能其部分内容已经发生变化,如有疑问可询问作者。
介绍
在平常写完你的代码需要发布时,必定要对自己的代码做一定的处理步骤。这样会使得你的代码占用空间更小,网页加载速度更快。而今天保罗在这里推荐一款代码处理工具,叫做 YUI Compressor,它是一款由雅虎公司团队开发的工具,采用 Java 语言编写。通过这款工具,我们可以简单快速的得到压缩、精简后的代码。
使用方法
Java 环境配置
首先我们需要准备 Java 环境。如果你的电脑已经有依赖 Java 的软件了,但是它是独立存放的(例如 Minecraft),你就可以不必下载安装 Java 了。只需要设置一下环境变量,就可以使用了。
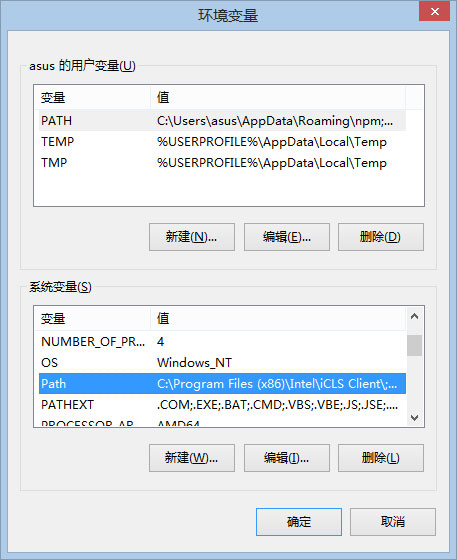
首先按照步骤:这台电脑 -> 右键 -> 属性 -> 高级系统设置 -> 高级 -> 环境变量 操作,你就会得到下面的画面。

而我们需要操作的是 用户变量 或 系统变量 任意一框的 Path 变量。将 Java 的目录添加在里面,记得每个项目前后需要用 ; 做分隔。
例如我的 Java 目录是 E:\Minecraft\runtime\jre-x64\1.8.0_25\bin,而前面肯定有其他以前设置的变量,所以得先输入一个 ; 分隔一下,之后粘贴进去即可。为了防止输错,你可以先打开记事本操作好再整个粘贴进去。
接下来,我们就可以用 CMD 运行 Java 命令了~
下载 Jar 包
上方已经给出下载地址了,我们尽量让 .jar 包和要处理的文件放在同一目录即可。
然后我们按住键盘的 Shift 键,并同时按下鼠标右键,点击“在此处打开命令窗口”选项,就可以通过命令行使用 YUI Compressor 了。
命令行操作
script.js 是你处理前的文件,script.min.js 是压缩后的文件命名。
代码压缩 + 变量混淆
java -jar yuicompressor-2.4.8.jar script.js -o script.min.js
代码压缩 + 不混淆变量
java -jar yuicompressor-x.y.z.jar script.js -o script.min.js --nomunge
代码压缩 + 指定编码为 UTF8
java -jar yuicompressor-x.y.z.jar script.js -o script.min.js --charset utf-8
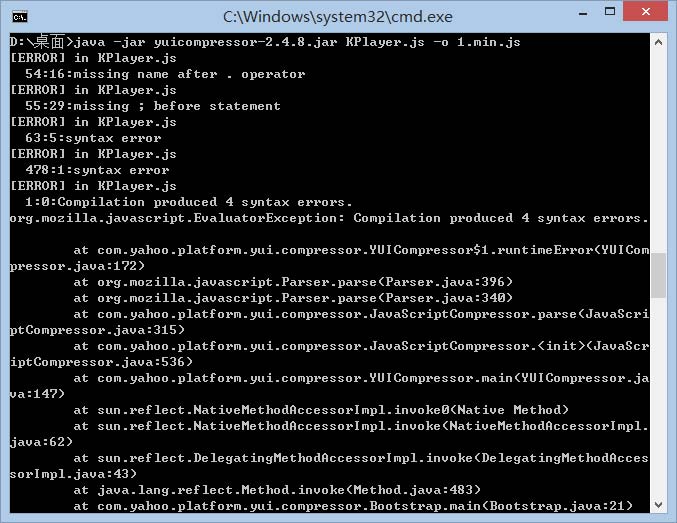
如果执行过程中出现了报错,你可以按照屏幕上显示的行数进行排错,这个错误往往是你的代码中出现了含 编程语言保留名称 的变量。例如我今天压缩 Kico Player 的时候就遇到了问题。

如果没有任何提示,你将会得到一个处理好的文件,并放在同一目录下。修改 HTML 的引用地址并上传,你会惊喜的发现下载速度变快了。同时恭喜你顺利读完了本篇教程~ 如果有任何问题,欢迎在文章下面评论
已有 5 条评论
PHP 的类库 Assests 就是用的 YUI 管理的。
其实不一定要 Java 的 YUI, Node 的 HappyPack,PHP 的 Uglify.php,都是很好用的。
@徐天乐 感谢安利!
老铁,你的 SSL 证书颁发机构是哪个单位,可否发下链接。
@小轲 用的 Let's Encrypt,需要面板或服务器支持才可以签发